It’s a normal day for the team in the Jackrabbit office. A fellow designer needs some input, so the art director gives a strong push against the floor to get his chair rolling over to their desk where they chat. Late morning comes around and a quick project meeting is held in the kitchen, notes are taken, and printed designs are marked up with Sharpies. At lunchtime, there’s a pointless debate being had that has everyone chuckling.
The next day, everyone is told to be prepared to work from home on Monday, because there’s this contagious virus going around—Corona-something-or-other. Little did we know that was the last time we would all be in the same office at the same time. Things have changed a lot in terms of process and luckily we at Jackrabbit have been able to adapt, not just individually but as a whole. While some people chose to come back into the office, others are choosing to work remotely part-time, and even full-time. As such, the days of in-person meetings and chats have given way to online collaboration. Jackrabbit wouldn’t be the company it is without, not only the people on the team but also the tools we use to keep us connected. We’d like to share these tools with you and how we’ve adapted over the last few years to be a successful hybrid workplace.
Mavenlink
In our day-to-day workflow, whether fully remote or part-time, it all starts with the project management tool, Mavenlink. Every role has a checklist and time allocated for each task or project. There are message boards with important project information as well as a list of the specific team members who will be working on a specific project. This tool has helped us internally as a team, as well as externally since it allows our project managers to communicate and share with clients.
Zoom
At this point, we have all heard of and used the meeting tool known as Zoom. Where would we be without it? Did you know that they have an application that can be used within Slack? Simply use the shortcut ‘/Zoom’ and Slack will send a link to connect through the Zoom app.
Slack
Slack is a messaging app that has allowed our team to get in touch quickly, ask questions and share dad jokes daily. It’s like the workplace group text, but less annoying and actually very helpful. Not only has this app allowed us to stay in close contact with each other, but we have also been able to collaborate through Slack huddles (an in-app feature where you can quickly call a teammate). And you can do so without a link, a password, or a different application. Huddle also allows for screen sharing and has kept the team connected and efficient when quickly touching base about a project or client feedback.
Sketch Cloud
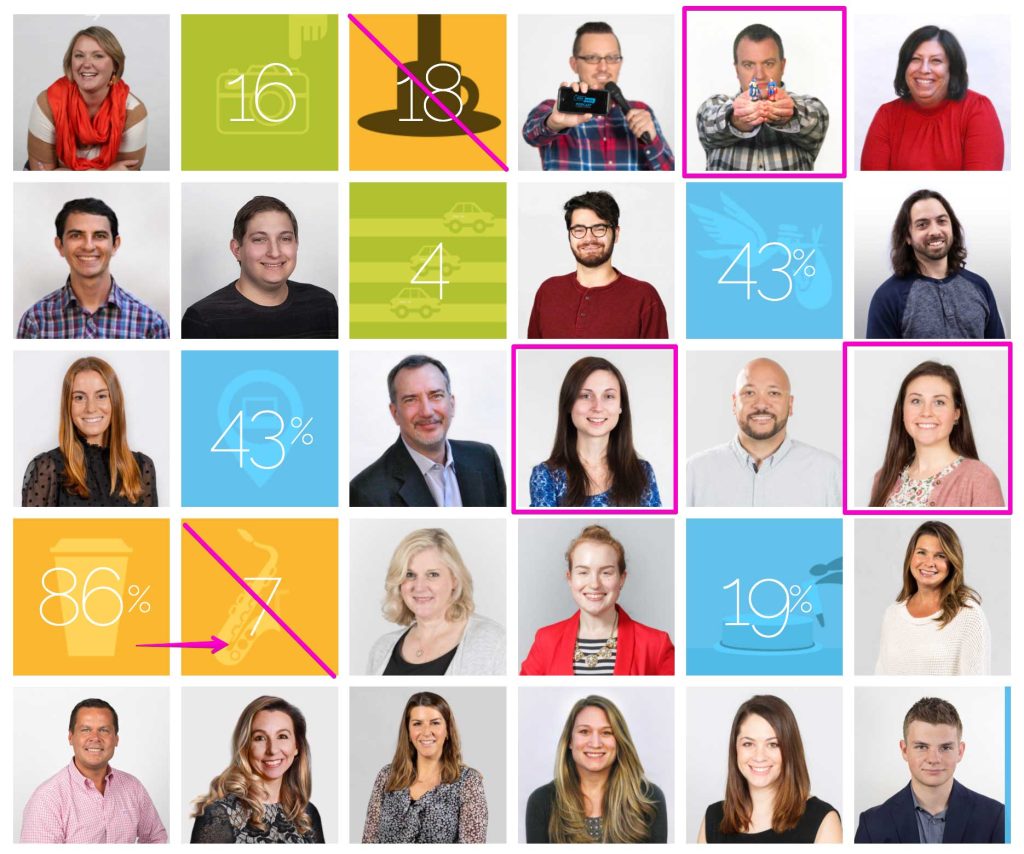
Sketch Cloud is a great tool for design collaboration. Multiple designers can open the file at the same time, and design independently of each other. Each arrow is colorized and marked with the teammate’s name. So you can follow their lead, or you can lead the team easily. It feels like interactive gameplay. For us, this tool not only comes in handy among designers, but it also has been a great way for designers and developers to collaborate—allowing coding and design to marry closely and go more smoothly in the transition period.
And, instead of having to keep track of the latest round and by who, Sketch Cloud keeps all of the team’s iterations in one place and is an excellent record for the changes being made, as you can access previous iterations while keeping the newest untouched. This last feature is also helpful when clients want to revert back to a previous design or design element.
Combine this with Slack’s Huddle feature and it’s a great tool for live design feedback and art direction.
Sketch Cloud Example
InVision
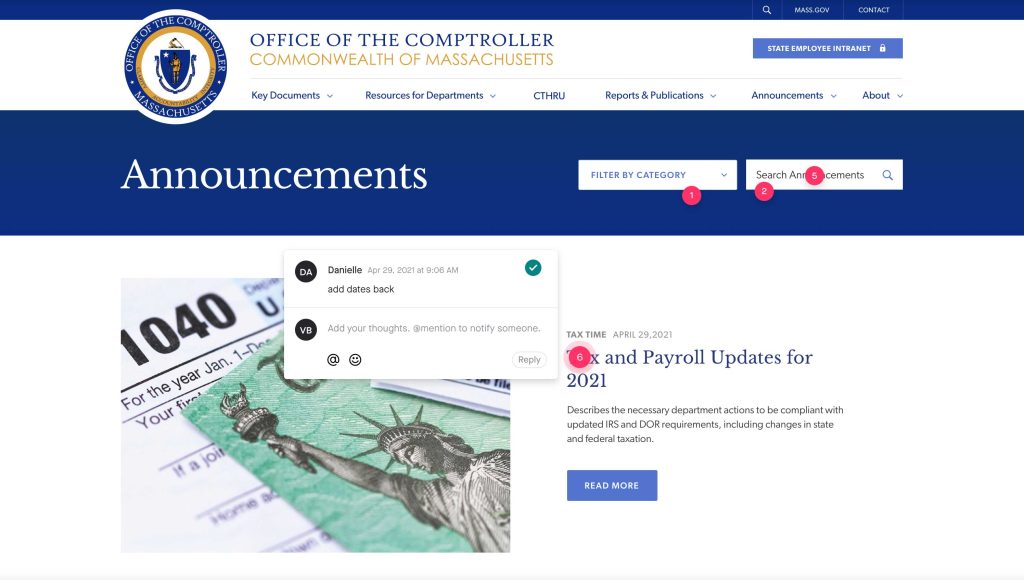
Although we at Jackrabbit were using InVision before the lockdown, it still proves itself to be a useful tool for gathering feedback. Web designs are easily shared with other team members and clients in the prototype view, allowing you to get a clear idea of what the design would look like on desktop versus mobile. Feedback can be added as comments directly to the spot in design that needs addressing. This allows for a more efficient feedback loop, and our designers don’t have to sift through notes to find exactly what edits need to be made. It also allows for status tagging and allows our team to be on the same page about whether a design is in progress or approved.

Adobe Cloud
Much like InVision allows us to communicate around web designs, Adobe Cloud has made providing feedback in PDF designs much more streamlined, allowing multiple team members to leave feedback at the same time and eliminating version control issues. The comments are left right where the design needs to be addressed and makes the entire process quicker and easier.
Monosnap
Monosnap might be the most essential app for our feedback process, allowing us to record videos, take screenshots, and mark up with text and visuals. This helps both our project managers and art directors give clear and concise direction on both web and design projects.

Despite the last few years seemingly pulling us farther apart, these tools have been an incredible help in keeping all of us—and our clients—connected with each other. Whether you have returned to an office setting, or have set up shop at home, maintaining open communication among your teammates is critical. It not only allows you to work more efficiently, but also sparks creativity.
