As designers, we’re always on the lookout for ways to streamline our workflow, enhance our creative process, and boost productivity. Figma, with its robust set of features, has become indispensable. With an ever-growing library of plugins, Figma users have access to powerful tools that streamline various design tasks. Whatever your task is, the right plugins can transform how you work. In this blog post, we’ll explore the top Figma plugins that can take your design process to the next level.
Stark

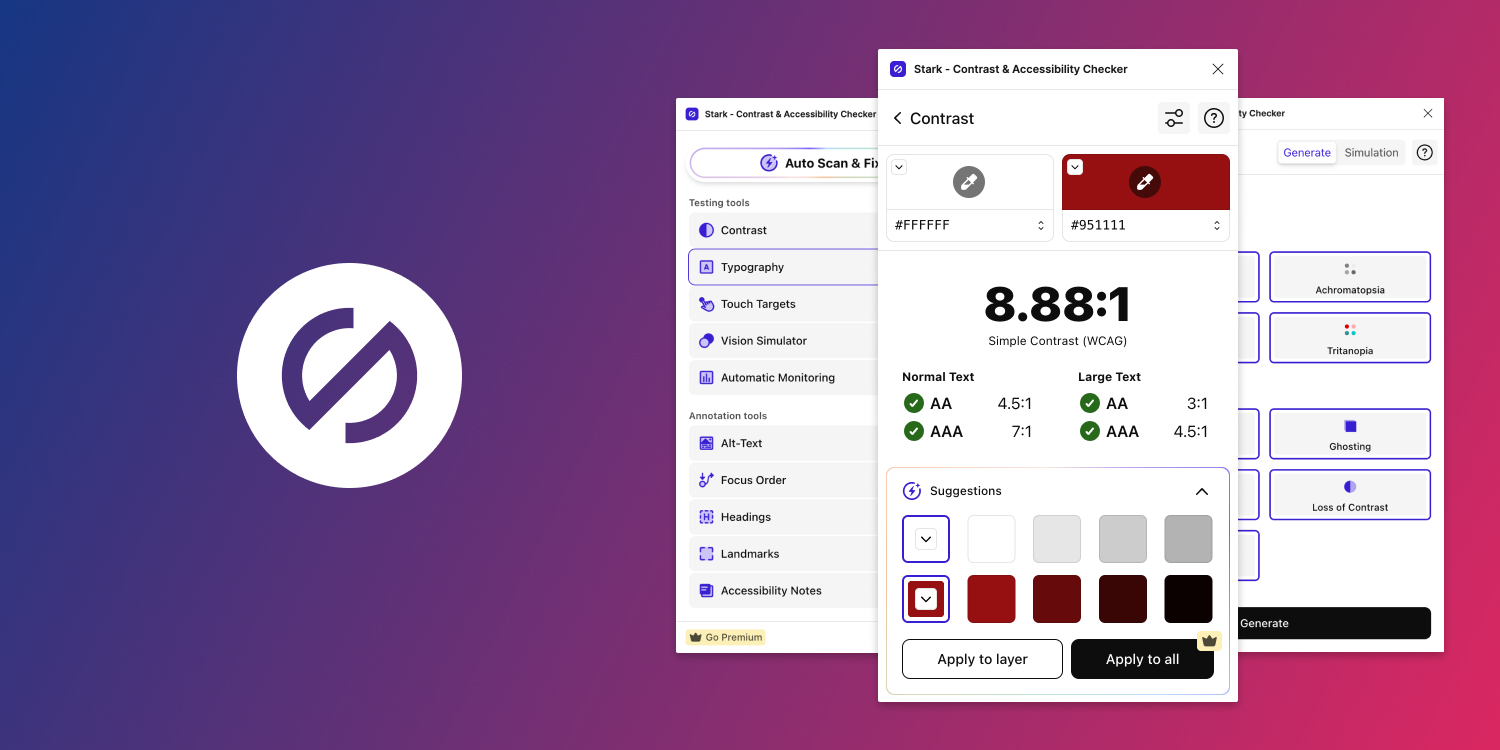
Stark is a plugin to help create accessible and inclusive designs. It offers a suite of tools that help make sure your design meets accessibility standards. You can easily check color contrast ratios, simulate various types of color blindness, generate alt text for images, and more. By using Stark in the design phase, you can catch potential accessibility issues early, saving time and effort down the line in development. The plugin’s intuitive interface provides real-time feedback and suggestions, enabling you to make necessary adjustments quickly. Learn more about Stark’s offerings after the design stage is complete.
Photopea

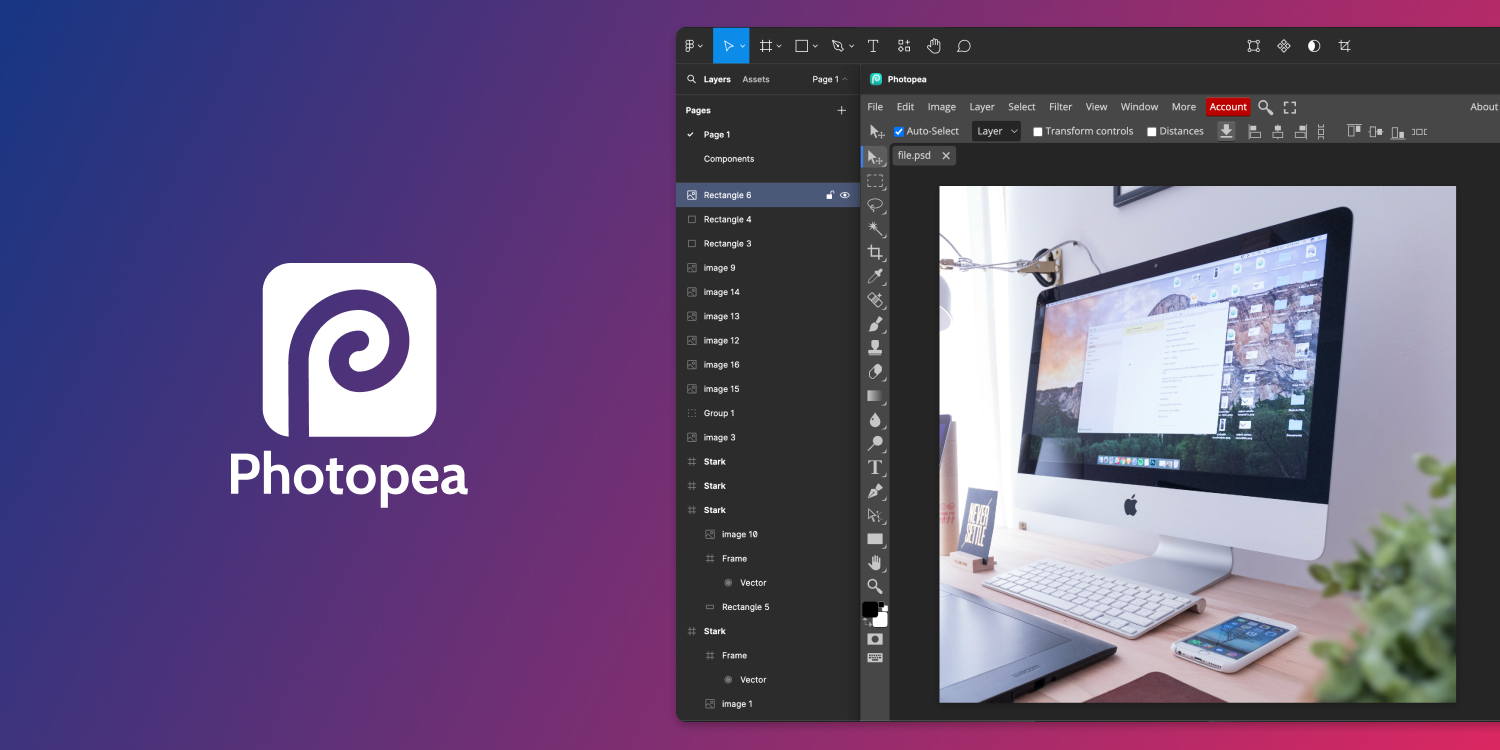
Photopea, a free online Photoshop alternative, has a powerful plugin that brings advanced image editing capabilities directly into Figma. It allows you to perform quick or complex edits without leaving your Figma workspace. Whether you need to adjust colors, crop images, or apply filters, Photopea offers a comprehensive set of tools to handle various image editing. Just activate the plugin and Photopea fills the canvas area with its interface. It has a close button that quickly dismisses it.
Component Page

Component Page is a handy plugin that helps keep Figma files organized and clutter-free. By moving all main components onto a single dedicated page, this plugin helps design elements become neatly arranged and easily accessible. Instead of scattering components across various pages or artboards, Component Page creates a structured layout where you can store and manage all your components in one place.
HTML.to.Design

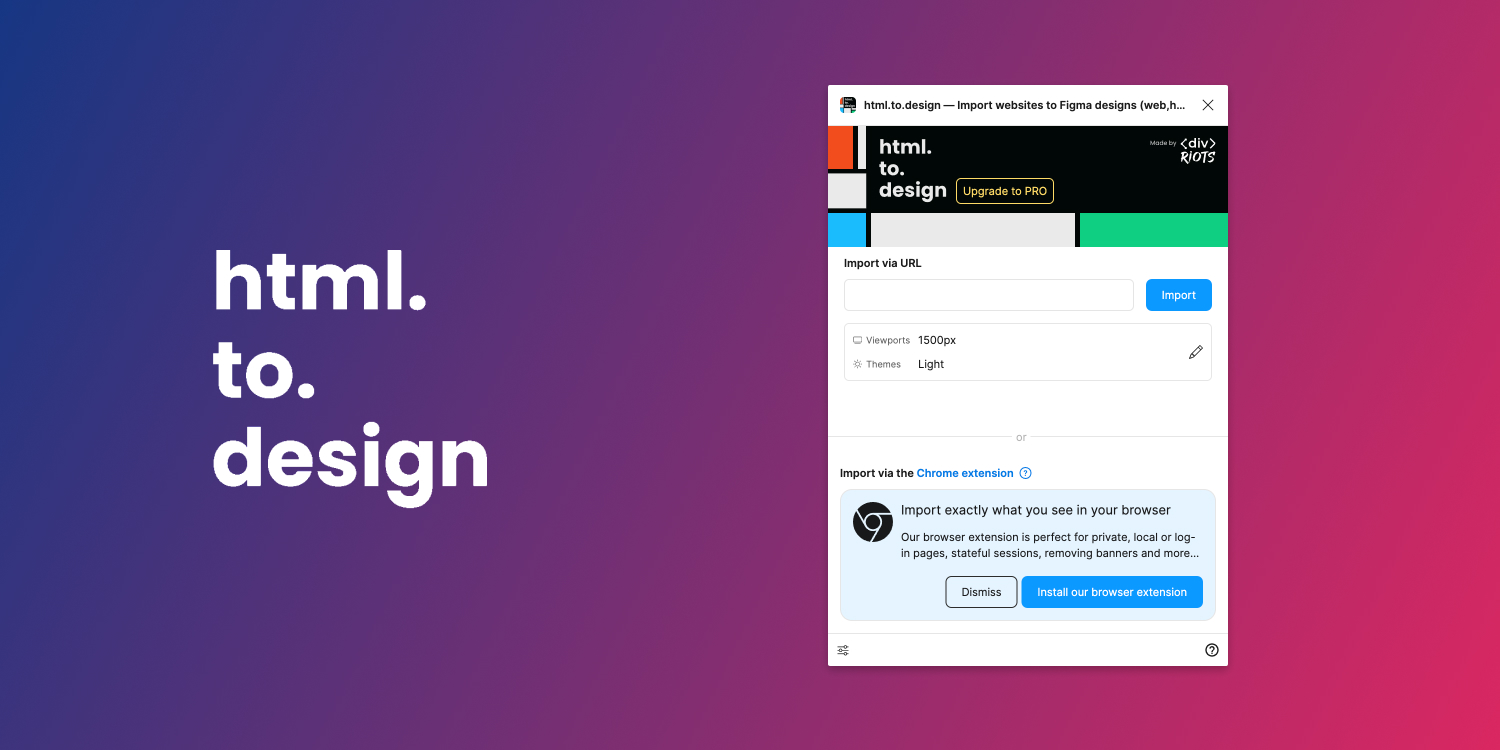
HTML.to.Design is a helpful plugin that imports a fully developed web page into fully editable Figma layers. This tool is particularly useful when working on pre-developed projects, or those needing to tweak design elements on a live site. Instead of starting from scratch, or gathering together a bunch of screenshots, designers can work with a layered design taken directly from the source.
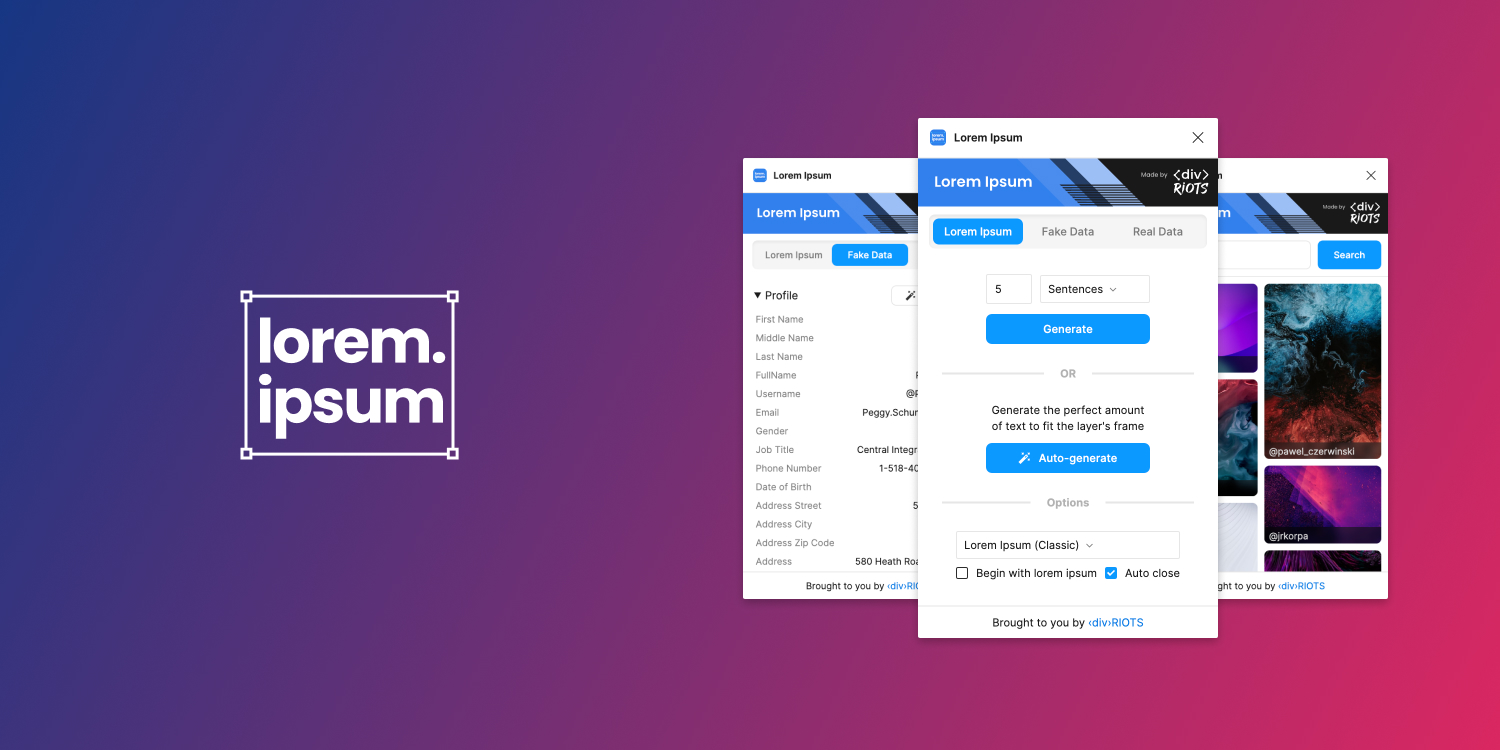
Lorem Ipsum

Lorem Ipsum is a simple yet invaluable plugin for quickly generating placeholder content. This plugin supports various text lengths and structures, letting you adjust the placeholder content to fit different design scenarios. It also lets you select image placeholders.
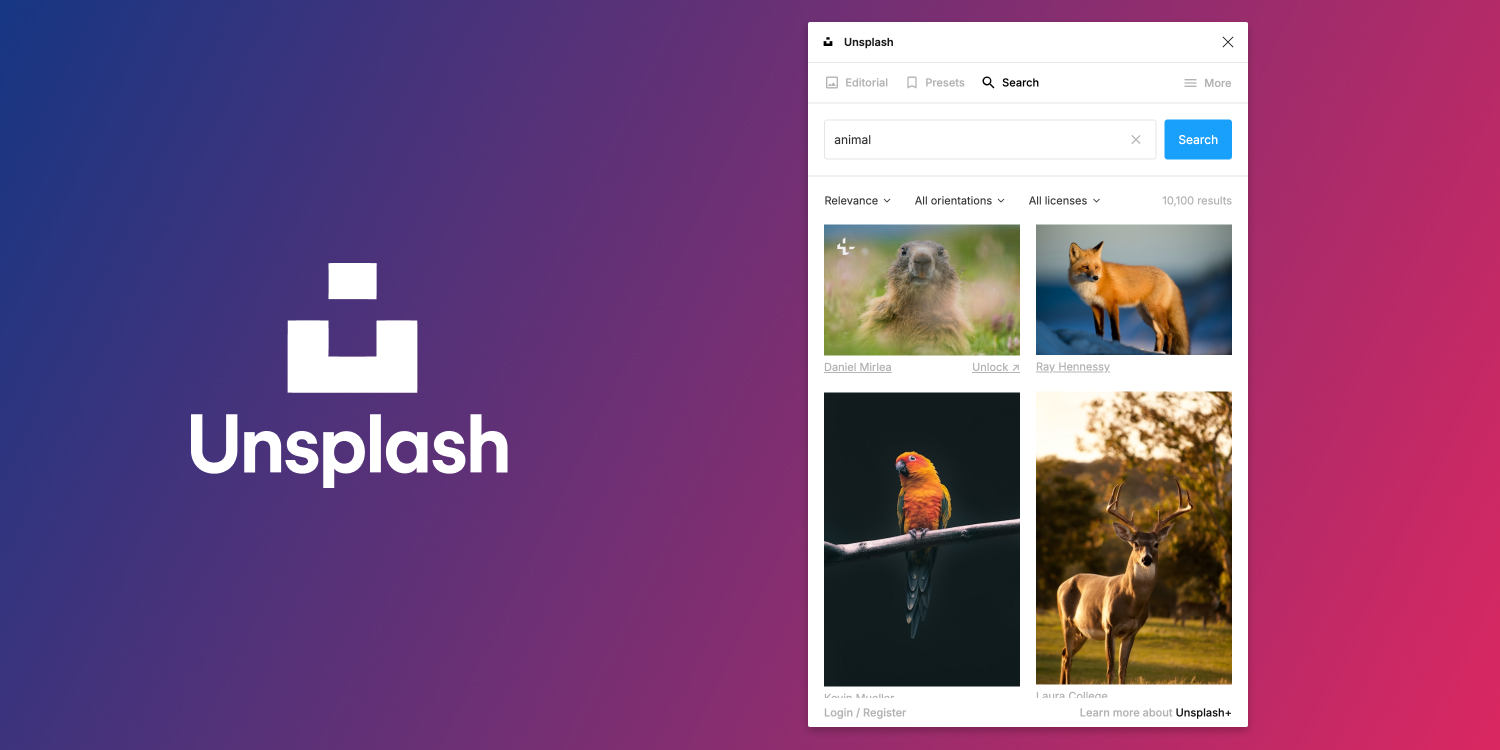
Unsplash

Unsplash integrates a vast library of high-quality, royalty-free images from the Unsplash website directly into Figma. With Unsplash, designers have instant access to a diverse collection of photos covering a wide range of categories, from nature and architecture to people and technology. This plugin lets you search for and insert images into your designs without leaving Figma.
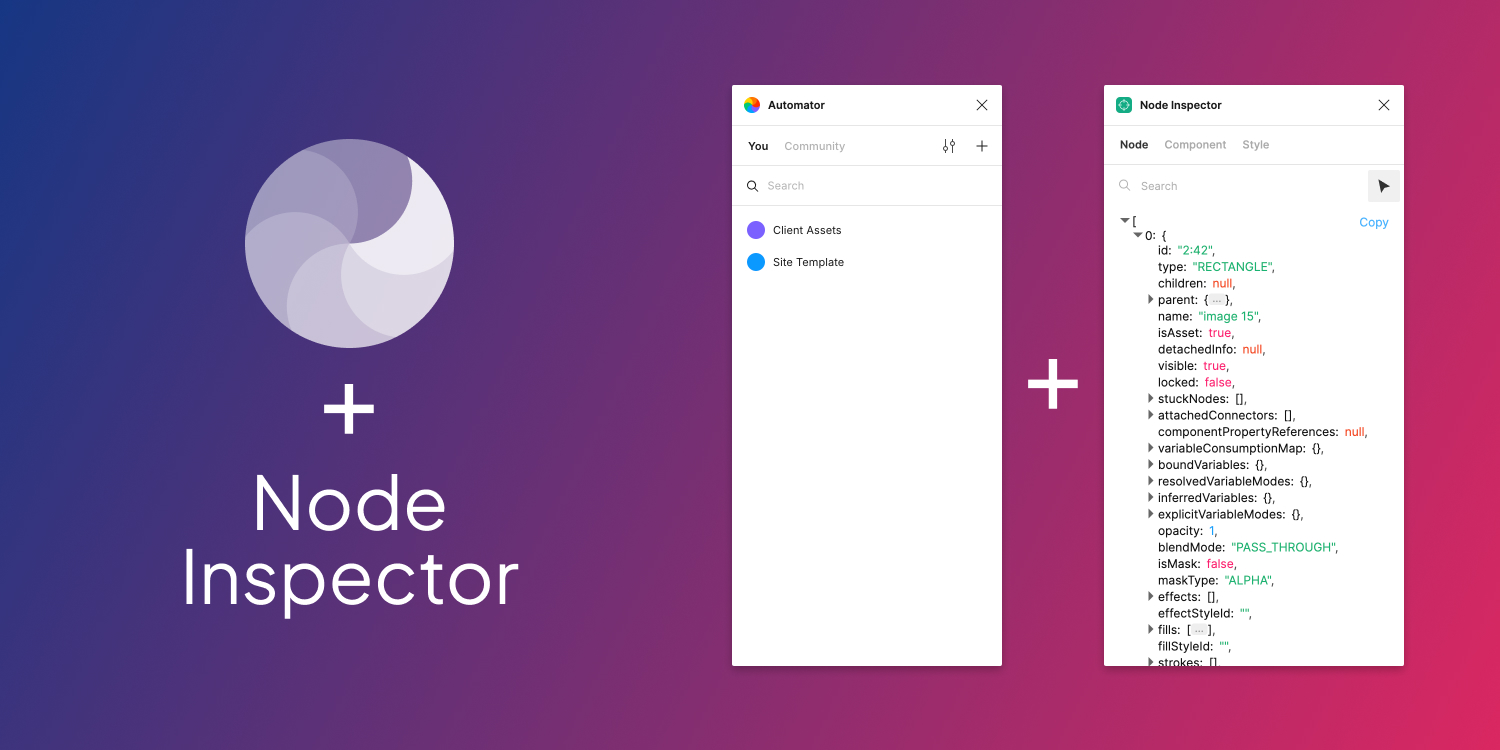
Automator + Node Inspector

Automator + Node Inspector is a plugin combination designed to automate repetitive tasks and streamline the file setup process. Automator alone lets you create custom scripts and workflows to perform various actions, such as renaming layers, organizing components, or applying styles consistently. Node Inspector complements this by providing an in-depth view of the design structure, enabling you to inspect and manipulate nodes—like text, frames, colors, and more— with precision. These two plugins can significantly enhance your productivity by reducing the time spent on mundane tasks.
Conclusion
Integrating some or all of these plugins into your workflow can change how you design, making the process more efficient and organized. For some more insights, check out how we tackle web design and development.